Home Services Marketing Agency
Win on google and hook better leads
Most agencies suck. Except, we’re not really your average agency.
- Instead of working with everyone, we say no to anyone who’s not a roofing, HVAC, plumbing or home service business.
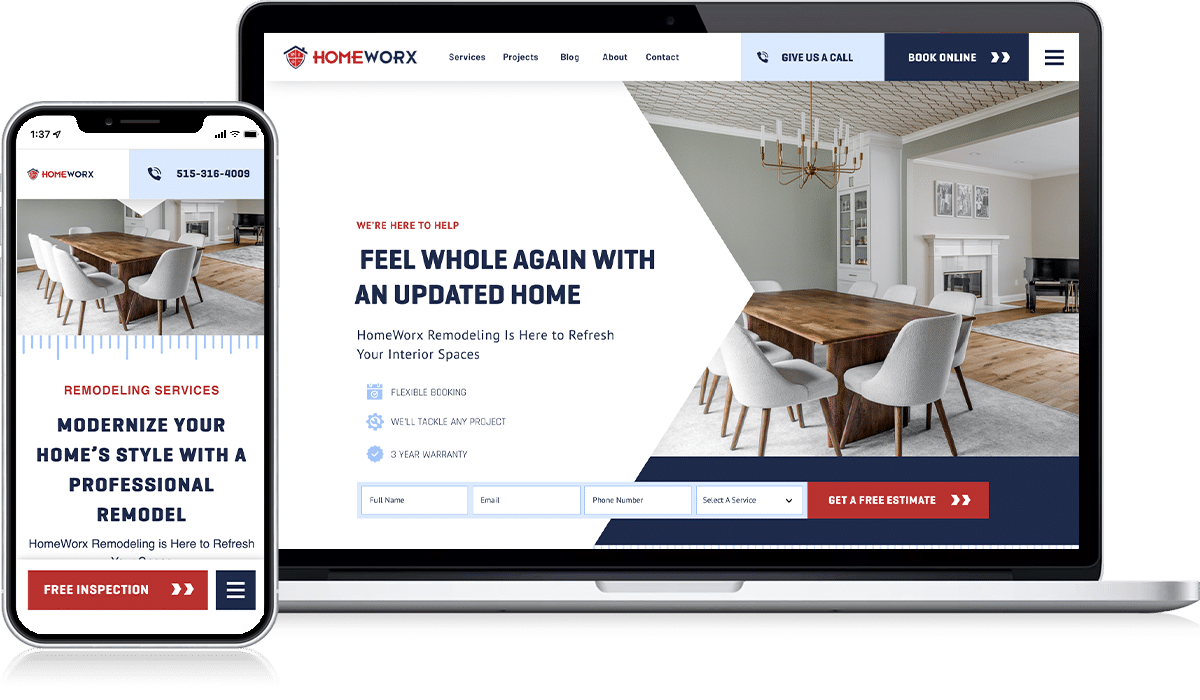
- Instead of utilizing boring same-old website templates, we design from scratch and help you write a persuasive website.
- Instead ‘setting and forgetting it’ on your SEO and Ads, we’re diligent and persistent, even going as far as having each month of deliverables documented.
100+ 5-Stars

Award-Winning

Industry-Vetted



Roofing Marketing Powered
by Happy Clients
We’ve helped many roofers get more & better leads by turning their website into a lead magnet.
- We create websites that drive real business
- We do the hard work to rank with SEO
- We manage ads for many roofers, we know what works

Home Services Marketing Respected by Industry Experts
We are constantly learning from contractor-focused consultants & software companies to be more effective.
- Industry leaders recognize our work & endorse us
- We are 100% focused on driving new business
- We help home service businesses look professional
Home Service Businesses deserve a real marketing partner:

The best home service businesses deserve a marketing agency that cares
Do you want to spend more time with your family? Want to build your website into an asset, and have clarity & confidence around the effectiveness of your digital marketing campaigns? Hook is a Google-specialized team that strives to take a business owner’s mindset. Want to save time and get more and better leads? Get started now.
Contact Us Now- Our specialty is turning your website into a traffic and lead magnet, so you own it as an asset long term (vs. paying for results now and then when you stop paying, it’s gone)
- We also can help with paid ads in the meantime (Getting & staying highly ranked on Google organic takes a while, and is difficult.)
- We’ve mastered the art by creating keyword-targeted articles and landing pages on your site, earning links from around the web back to your site, and making strategic technical changes to rank higher.
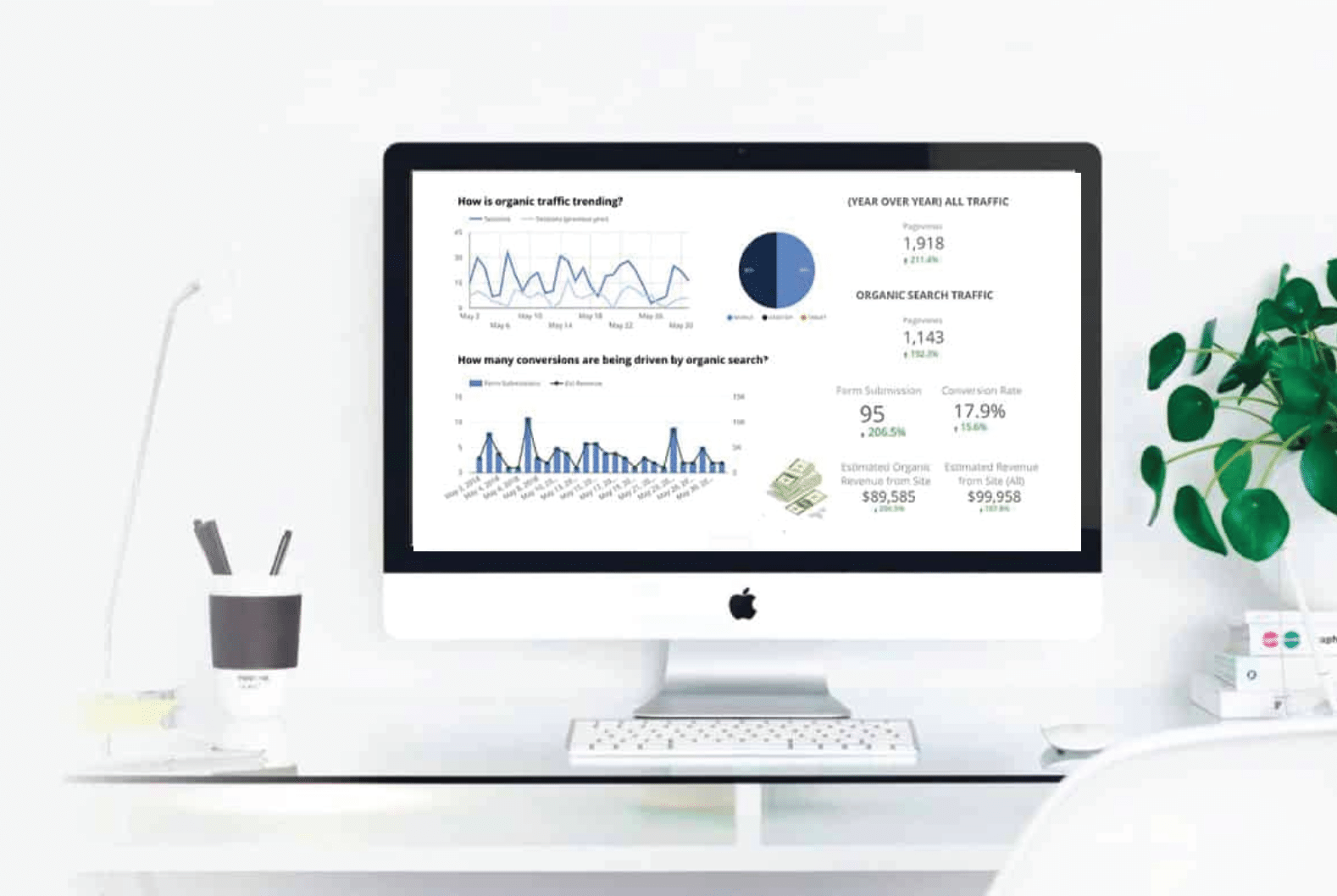
- We report to you monthly, with a live marketing dashboard. You have a dedicated SEO (Search Engine Optimization) Specialist and a dedicated Content Writer who gets to know your tone of voice and brand.
- We sort through EVERY LEAD, and listen to calls to identify which are real, so we can focus marketing efforts on getting more of them.
Contact Us Now
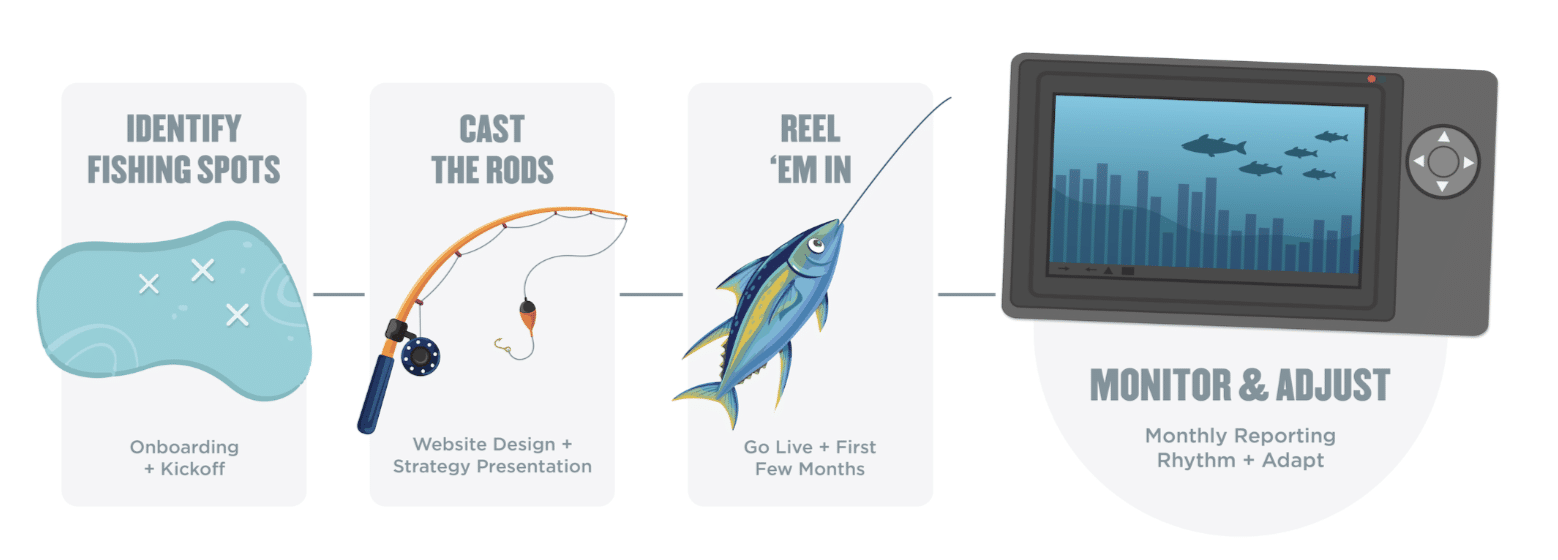
Our Process
- Quick intro call
- Strategy Meeting + Proposal
- Targeting Kickoff + We start work
- 1 month: Workshop + Revision
- Monthly reporting rhythm
Commonly Asked Questions
What is your pricing?
We understand paying for marketing services can feel like you’re going out on a limb, and paying an arm and a leg.
There are definitely cheaper options than us. We currently offer SEO for $4.8k, Paid Google ad management starts at 2k and goes up after $5k and 10k ad spend, and websites are $1,750 a month.
We try to make pricing super simple because we know not everyone can or should afford us at the beginning, and we believe in transparency in all things. We’re not actually more expensive than our competitors if you look at what we’re giving for the money.
But isn’t that how it always is? Think about a roofer who works with the lowest quality materials, doesn’t replace rotted decking, and cuts corners every chance he gets.
That’s what we’re up against with these cheap copy + paste marketing companies that offer all-in-one packages for a couple thousand dollars. They barely do anything, and are likely more profitable than us, because unfortunately many contractors don’t know before it’s too late. But they just churn and burn clients, and we get judged for it, because we’re a ‘marketing agency.’
Well – we decided to take a different route.
We want to be the high-end, but value-priced marketing agency that has the respect of the home services industry. We work with many other businesses like you, so we don’t have to learn basic things on your account. We go custom we they copy and paste, and aggressive and consistent when they ‘set it and forget it.’
Some may say ‘that’s too expensive’ and then pay 3 other low-end agencies in 3 years, because according to another recent review from Richard Rossow of Clean Cut Roofing, they don’t want to “stop procrastinating and USE HOOK ALREADY.”
We’re not expensive. We’re just focused on giving value, more than being the lowest price, or trying to serve everyone. Yes – that means we don’t always work with new roofing companies, and we encourage our clients to make financially responsible decisions… we just believe that for roofers in that 3M to 15M range, Hook will be one of the most financially responsible decisions you’ll ever make for your marketing because we MAKE YOU REAL MONEY. But enough talk – let us show you!
Do we get reporting? If so, how often
People hate it when they try to talk to their agency and there’s no response or one tiny change on the website takes 2 months.
We do monthly reporting rhythm with you so you can always help us personalize our approach to your account, but you also are welcome to call, email or text us anytime during the month, and we’ll be quick to respond.
Not working with 100’s of clients, allows us to actually maintain a high-quality of customer service for the clients we do have.
Our reporting will walk through not only what we completed that month with everything documented in monthly Google drive folders, and year over year key stats and graphs to benchmark performance – but we also talk through the leads we got and what turned into real revenue, so we can continue to optimize our efforts towards ‘closed business.’
Reporting is on a monthly rhythm, talk to us anytime, and rest assured our work is getting completed throughout the month with our documentation showing you what we’ve done each month!
What other services do you do besides SEO, PPC + Websites?
We all want to deal with as few outside vendors as we possibly can. The time it takes to explain our business to them, and communicate with them feels like a job in and of itself.
With that being said – Hook used to do social media organic marketing, run some social media ads, and do video services.
What did we find? At that time because we had 10-15 people, we weren’t the best in the country at those services.
So we trimmed back our service list to be THE BEST at Search Engine Optimization, Paid Ad Management and Website Design. We may at some point in the not so distant future, layer back on Facebook ads / social ads as an optional service – but we have realized that organic social media posting is WAY better if people within the company are doing it.
The best content is intimate, pictures in the team and office, or customer highlights that would be super hard to ever add a ton of value if we weren’t there capturing the images and video.
So we encourage you to get better at this, or hire a marketing person focused on social and video within your company. Check out our free course with 7 weeks of weekday social media prompts for what to post at HookAgency.com/social!
How many leads can I expect?
Leads and new business are the life blood of roofers and home service businesses, so if for some reason you’re in a period of lower leads…
It may seem tempting to entertain the ‘can you handle 15-17 new leads a month’ people spamming your inbox, buy cheap shared leads from Angi (formerly HomeAdvisor) or believe the promises from low-end marketing agencies that promise the world.
Almost without fail, these methods lead to heartache.
The Facebook ads guru stops paying your account as much attention, and you’re flooded with spam leads – or once any of the mentioned methods fully kick in that fancy quick leads fix… turns into very little real business.
This is why instead of JUST focusing on increasing the quantity of leads – we focus on trying to get the highest quality leads WE CAN EFFECT, by going hard on Google – because when people are actually searching for the service you offer, they’re much more likely to have an INTENT to purchase.
Many of the ways to get as many as possible leads quick, will burnout your sales people with low-end opportunities, and lead you down the path to a race to the bottom pricing-wise. We want to help you increase REAL LEADS, not just barely lukewarm contacts from someone who accidentally clicked on a Facebook ad, or used a pricing calculator on Home Advisor once.
Let us help you drive REAL LEADS through Google search.
Why don't you work with early companies?
We understand you may want to work before you hit 2 or 3M in revenue, and it’s kind of annoying that we generally coach people out of working with us before they hit 2M.
Really it comes down to MATH. We generally think contractors should be spending 5% of revenue on marketing.
If our services are 6-7k a month and another 3-5k in ad budget. So to get the best experience you’d be spending 10K and on the much lighter side probably at least 5k through Hook and Google… so 50k to 150k in total spend. 50k would be 5% of 1 Million but Hook should not be the only thing you’re doing for marketing. I would always start with Google Business Profile, reviews, video testimonials, free organic social media, Google local service ads that don’t require an agency to run, truck wraps, yard signs, and anything you can do that’s free… even though those things require your personal effort.
We don’t want to take your business, unless we believe it is a SMART financial decision for you and your company. That’s why we don’t take every client. We also want to be clear that particularly SEO takes quite a while from the start of spending, to driving serious traffic and leads. Yes – long term can be one of the highest return of investment marketing tactics, but early businesses should focus on the quicker return tactics from our point of view.
We do this as a way to protect our reputation, and create realistic timeframes that require significant up front cost to create momentum and powerful, sustainable lead flow that’s built on marketing you own.
We strongly recommend you put in the sweat equity on the front end of your company, whatever that means to you – to build up a baseline of marketing and reputation before you try to *accelerate* what you’re doing with an outside agency.
What makes you different from other marketing agencies?
We understand that choosing a marketing agency is tough. There are a lot of cheap options out there, and understanding whether a gamble there might pay off.
While there are certainly exceptions – many roofing companies and home service businesses find the cost in savings isn’t worth the headaches in lack of communication, problems with quality, and the lack of results.
Instead of trying to make the cheapest thing – we’ve proven ourselves a premier marketing agency serving roofing companies because of these 3 things:
Hook Agency has proven results in roofing: we have the industry knowledge and track record that others don’t have. We provide lots of free info/education. We are known to care about the industry, and for proven results in the industry.
At Hook Agency – You own everything we do, and you can see everything we do every month, as part of our responsive customer service.
At Hook Agency, you get a personalized approach: One size does not fit all – we ask the right questions to understand what makes you special and our Websites, SEO and PPC services are all custom to you.
Unfortunately many agencies don’t understand roofing, and the time you waste explaining simple things is billable. Unfortunately at many agencies you don’t truly own your website, and if you leave them they could turn it off or take it down, which we think is just plain wrong. At many agencies they copy and paste, use the same template as every other website and it can come off to your customers as low-end. A lot of them also ‘set it and forget it’ instead of being consistent and persistent on your account, while we show you everything we do each month with a folder with all of our deliverables we did for that month, and monthly reporting.
It’s nice to have a Google Specialized team working diligently on your behalf – that knows roofing. That’s what Hook Agency can be for you.
Why is there a yearly commitment to work with Hook?
We get that with all the options for home services marketing agencies that exist, having one ask you to ‘go steady’ for an entire year – may feel a bit forward.
Really that’s why we believe it’s super important on both sides of this decision, we emphasize making sure that there’s a good fit, and why we’re selective about the clients we give a proposal to.
We do several things the first few months on every account that are very expensive time and effort wise. Some agencies charge a ‘set up’ fee, but we’ve offset those costs by spreading them out over time and we believe a yearly commitment is a small price to pay for working with a premier home services marketing agency that’s going to be investing serious effort into your marketing and the relationship.
We understand if this scares off people who want a more casual open relationship with their agency, and I’m sure there’s some fast and loose agencies out there that won’t care one bit if you want to jump in and out of a relationship with them for a few months.
That’s not us, and so we ask clients to sign an agreement to work with us for a year, and then the agreement goes month to month after that. We aren’t gonna throw the law book at you for trying to leave, but we will have a serious conversation and there is an early termination fee.
We stand behind our work, and hold ourselves to a very high standard of execution – and benchmarks every account should be hitting. If we aren’t making you a healthy return on your money, we can talk about ways to round down the partnership. We’re not in the habit of being an ‘expense’ – we’re generally a serious ‘investment’ and will always be working towards that vigorously.

The Complete Guide to Home Services Marketing
We want to be your partner for your home services marketing efforts, but more than that we want to help you evolve.
-
Evolve past non-specialized marketing agencies who don’t live and breathe home services.
-
Evolve past complete dependence on low-end, shared leads.
-
Evolve past not getting clarity of the best strategies for home service marketing.
So in this guide we’re going to share home services marketing tips, 3 important keys to a successful lead-generating home services website, how to take control of your own social media and video marketing, 3 crucial tactics for Home services SEO, and 3 killer tips for getting more out of your home services Google ad campaigns.

16 Best Home Services Marketing Tips
You may want to skip to just paying an outside home services marketing company to do everything for you. We believe that could be a mistake.
First of all, you want to OWN YOUR MARKETING, and some home services marketing agencies don’t let you do that.
Second of all, even as you do outsource components of your home services marketing strategy, you want to act as a ‘general contractor’ for your marketing efforts, and run point on tactics.
No one cares more than you do about the lead flow for your home services company – so here’s our 16 best tips for maximizing your home services marketing in 2023:
-
Make sure you have an easy to remember iconic name, and a bold, friendly brand.
-
Take complete ownership for your result, and start learning marketing.
-
Set up your Google Business Profile, fill it out completely.
-
Ensure you’ve got consistent branding, set up social pages that look nice for the company, share on your personal social that you’d love to help!
-
Share helpful content – short videos, how-to’s, common questions. Doesn’t have to be fancy, just be useful and be yourself.
-
Get a basic website at least, and Get on every local directory you can, but keep your name address and phone number consistent.
-
Be aggressive about getting 5 star reviews and Google.
-
Do Google local service ads / Google guaranteed.
-
Put out yard signs when appropriate
-
Wrap your trucks, make the wraps bold and memorable, with a focus on people remembering the name of the company most of all.
-
Do everything possible to create awareness in neighborhoods where you’re starting to get a stronghold. (Whether that be door-knocking or direct mail – expand your ‘base of power!’)
-
Treat every customer like they will refer you 5 times and many will, and constantly follow up with everyone who’s ever contacting you (one great way to do this is through email marketing.)
-
Consider hiring a more aggressive Google specialized team
-
Answer your most common questions and problems customers have with videos.
-
Get really into referral partners like other home service businesses, realtors and insurance agents
-
Be active on local Facebook groups, NextDoor and use social media and content to attract great referral partners.
Why Home Services Digital Marketing Strategies are Different
Home services marketing is not what most marketing agencies are used to…
-
Home services marketing is hyper-local.
-
Home services marketing is focused completely on homeowners.
-
Home services marketing is best when your marketing agency lives and breathes it, and everything they do, is dedicated to getting more leads.
Work with a marketing agency who specializes in roofing, hvac, plumbing and other home service companies!
A lot of marketing agencies do marketing for 20 different types of clients, but we believe it’s best to get an agency that understands home services in and out, and is learning constantly, for instance:
-
Every single Google ad we write and target is at homeowners.
-
Every single blog post we optimize is to get leads for home service businesses.
-
Every single website element we create is intended to be persuasive for homeowners.

3 Important Keys to A Successful Home Services Website
In home services digital marketing, your website is the cornerstone by which potential customers judge you, and all the rest of the components will live and die. Any home services business that neglects their website, will spend way more money on every type of marketing they do.
Show the Full Guide
Instead… take the type to fully take in mind these 3 crucial components to your home services business website, and win more business, more easily, every time.
1. Focus on the customer with reviews and testimonials
Your home service business lives and dies by what your customers say about you. One particularly powerful way to ⚡️ charge up your marketing, is by working the key themes you’re seeing from your reviews all through your headlines and website copy. Besides this, of course, you should feature direct quotes and photos of happy customers, and even videos whenever possible.
Always make your website headlines focused on the customer, and their problems – instead of your company.
This one powerful switch could turn your home services marketing strategy into a powerhouse.
2. Draw attention the next step you want them to take and make it easy
Home services marketing is not sexy generally. People aren’t trying to go to 20 pages on your site before calling you, or submitting a service request.
That’s why we believe the ‘call-to-action’ as we call it, should be front and center, and grab as much attention as possible. This may seen as a little pushy in some industries, but in home services marketing, it’s actually what potential customers want.
They want it to be simple, and obvious.
We love to do that by featuring the full form, right away – on every selling page. Some home services businesses make them go to a 2nd page before allowing a homeowner to contact them, but as a homeowner, I want it to be as simple and as easy as possible.
3. Create ‘buckets of content’ and make sure your website is always expanding
Home services companies that want to get as many local customers as possible from search engines, will utilize ‘buckets of content’ so they have as much ‘bait’ out on the internet attracting potential customers as part of their search engine optimization.
Search engine optimization actually starts in the website design process:
-
Creating deep enough web pages so search engines actually know what each page is about.
-
Including the right local schema and meta data for local SEO, to capture local searches
-
Including different pages for each of their home services, and ensuring their is easy navigation with minimal clicks to get to each one of them so potential customers can get the info they need quickly.
Take in mind this is only a beginning, and you must have a ton of other basics like including your licensing and insurance information if that’s part of the law in your area of the country for a home services business.

How to Take Control Over Your Own Social + Video Marketing for your Home Services Business
Not every marketing tactic makes sense for a marketing agency to help with. We believe it’s very difficult for an outside agency to do social media better than you can, internally.
Trust us! We’ve tried, but here’s the low-down on getting the most out of your social media marketing.
Why you should be doing your social media in-house
So much of what makes home services business social media marketing actually fresh and relevant is:
-
On the fly photos of the team, customer wins, and before and after photos of real jobs.
-
Videos of raving fans sharing their experience
-
Behind the scenes of the team, or problems around real jobs as you’re seeing them.
When we used to do social media for clients, we found that the extra step of them uploading pictures and videos to Google drive, and us then downloading it and putting it up on social media, wasn’t adding as much value as we would’ve hoped. We strongly suggest taking this component of your home services marketing strategy, in-house.
When you create great social media ideas, and videos – you should also distribute those through email marketing, and so you can kill 2 birds with one stone.
7 ideas for home services marketing social media you can do over and over again
-
Problems with the home services industry, your niche, or a particular job.
-
Before and afters: tell the story, and make the homeowner the hero.
-
Champion someone on your team, have a photo of them in their element, and say why they’re awesome!
-
Why you love the home services industry, and giving kudos to another local home services company that is in the area and why they do right by homeowners. (Referral partnerships anyone?)
-
If you’re doing Google local services ads, or Google guaranteed, BBB or Angie Super service awards, or any other certifications, share the badge with your logo and what you’re doing to level up your service on a regular basis. Always bring attention back to third-party verification of your services. “Don’t take it from us!”
-
“Caught doing it right” videos – when something goes wrong on a job, do you cover it up? No! You do a ‘caught doing it right’ video about how you handle things when they go wrong. You fix them! Make a habit of showing anyone who follows you on social media platforms, will always fix your mistakes.
-
Inspirational, Motivational, and Gratefulness – “people won’t remember what you said or did, but they’ll remember how you made them feel.” Can you make them feel inspired?
Home Services Industry Video marketing made simple in a way that helps sales
Video creation doesn’t have to be complicated – quick write down:
-
The last 10 objections customers have had to working with your company.
-
The top 7 questions in the sales process.
-
Any and every question around cost, ‘why you’re more expensive than your competitors,’ and any topic ideas you could address that would demystify and reduce anxiety for your IDEAL CUSTOMER, related to pricing.
Now make videos about every single one of those topics.
If you’re like many other home services businesses, you may be reluctant to actually do it, but I want you to know – this is the real content, customers want so see from your home services business. The only reason most home services marketing doesn’t talk about these things is because it’s hard.
Has doing the hard things for digital marketing ever made you money before? The reason making these types of videos will make you more money than most home services marketing strategies – is because customers don’t just want fluffy content from the home services sector.
The want the real stuff from their home services providers. They want the stuff most local businesses are scared to talk about. The funny thing about sharing this stuff on your social media pages, it can also help your company in the search engine results if you turn it into blogs.
If you do the hard stuff in your marketing strategies most home service professionals are too scared to touch, it will help your online reputation, it will show up in your customer testimonials, and it will make digital advertising easier.

3 Crucial Tactics for Home Services SEO
You want more prospective customers to find you on search results?
Perhaps you’ve realized as a home services provider, like Tommy Mello say’s “Google is God when it comes to home services.” (Well at least when it comes to digital marketing!)
Search engines in 2023 need more than just business listings, content marketing, and 20-30 reviews to let you show up at the top of local search. The bar has gone up significantly.
Home Services Businesses Content marketing is powerful but keyword strategy is a must
You can’t just put out little blogs anymore… that was the OLD digital marketing landscape.
Back in the day 200-300 words would cut it, but in today’s local SEO landscape “91% of all blogs on the internet have 0 traffic” according to Hubspot.
-
That’s why you first need to do research to see what people are actually searching. We suggest the tools Ahrefs or SEMRush to do this, and you can see how many people are searching a specific phrase.
-
If you guess first for instance I could enter “Home Services Marketing Important” into Google find that the top result is an industry leader talking about home service companies, and I take the URL for that page and put it into Ahrefs or SEMRush and see what keywords it’s ranking for that have high ‘search volume’, meaning many people search them each month.
-
I could then optimize the content I’m writing for those terms. Utilizing a tool like Surfer SEO. Surfer SEO helps analyze the top results for a particular term and compete with that page by nudging you to include different keywords, topics, or images more often as to ‘beat’ the current top result.
All of this, is part of keyword strategy – and keyword strategy is a crucial component of internet marketing at this point in the game.
Getting more and better links from around the web is like garnering votes
Google is a better search engine than most – because it mastered the art of crawling the web and analyzing backlinks.
A backlink is basically any link on any webpage – that directs you to another page, whether on the site you’re on, or on a different site.
-
At first, Google would see if a site had a lot of links to it, and if it did – they would rank it higher.
-
But as early internet pirates gamed the system, they made it much more sophisticated and used what they called “PageRank” to make more important websites links count for much more than less important sites.
-
Now – getting links from more important websites is a huge game, that search engine optimization specialists play at crazy scale, particularly in home services industries.
Many home services companies will ignore this particular game in online marketing, and instead just go the paid ads route, get online reviews, and provide great customer service.
The funny thing is – even with all of that, without solid backlinks – these companies will generally not show up in as many organic search results as they deserve. Getting qualified leads from organic SEO in 2023, requires all 3 of these crucial components of SEO are in place – including earning backlinks.
Faster, Better, Stronger: How to make your site quicker + well ordered for Google
Imagine potential clients land on your website…
-
How long does it take to load?
-
How can they navigate to the different services you provide?
-
Do you have enough information about each service, so they can make an educated decision about whether your company could help them solve their specific problem?
-
Do you have your service area clearly outlined on your website for new customers, and do you have ‘city landing pages’ for each of the cities you serve, so new customers googling ‘their city + your service’ could find you through Google search?
These are a few of the things that make up good structural components of technical SEO and on-page SEO for a home service business.
Of course – at Hook Agency we build these things into every website we do for our clients, but if you build your site to address these things, your marketing strategies will go further because your site will be more visible on search engines.

3 Killer Tips for Getting More Out of Your Google Ad Campaigns
DO NOT – let Google ‘auto-apply recommendations’ on your account. Go into your settings, and turn that off immediately.
There is a fine line between letting Google help you in all the ways it’s good at, and accidentally letting Google spend all your money on things that won’t make you money.
Google ads are much better when you have someone watching them regularly to stop them from spending on stuff that’s not going to get you customers…
The first pillar: well organized campaigns allow Google’s AI to help you
You want to have campaigns for the different services you provide, so that within each of those campaigns Google’s artificial intelligence will start using conversion data to utilize the headlines and components that are actually working more.
This is why we always want to provide all of the headline options, and variations that we possibly can, so the ‘multivariate testing’ can do it’s magic.
Getting too far in the deep end? Don’t worry! That’s why your home services business may opt to have a home services marketing agency like ours, take this off your plate and rest assured we’re learning from all of our other clients and applying those lessons to your ads.
The second pillar: healthy budgets, tight but not too tight targeting, and regular maintenance
Many people simply are not putting enough budget in each campaign. If you have less than $50 or at least $30 a day in your campaigns, you’re simply not going to get enough data to let the ad platform optimize your spend.
Similarly, some lee-way on targeting allows you get some help from Google’s optimization, but you always want to provide enough to start it off on the right foot. That balance is where it’s good to have a partner that lives on this platform all day.
Finally, adding ‘negative keywords’ is crucial to not spending on things you don’t want to show up for.
Digital marketing for a home services company is not ‘set it and forget it’ but unfortunately, many agencies run it that way.
The third pillar: Don’t forget how important the landing page is
A huge mistake is sending prospective customers to your home page.
Your digital marketing campaigns and ppc advertising should always send customers to targeted landing page, that relates to the ad they just clicked.
You will get more phone calls for your home service company if you don’t neglect these pages, and instead spend as much or more to make them effective initially as you spend in a month or two trying to send advertising clicks to those pages.
Also… if you haven’t tried local services ads yet, do that before you even hire a home services marketing agency.

A Powerful Home Services Marketing Strategy to Dominate
The ideal home services marketing plan will:
-
Utilize videos and other social media platforms to make satisfied customers the hero of the story. Next level? Collaborate with influencers and referral partners on video and content to increase your audience!
-
Leverage every offline avenue available to it’s fullest extent like iconic naming and branding, truck or van wraps, job site branding
-
Identify 3-5 ‘Themes’ to hammer over and over again in your messaging, whether it be in your videos, email marketing, social media pages, online marketing, or print marketing strategies. (Example 3 Themes: ‘We value all customer feedback,’ ‘Easy to communicate with on your mobile devices and text’, and ‘Quick and Clean the first time.’)
-
Create a weekly checklist to ensure your marketing manager has clarity on the activities expected and at what rhythm they should be completed.
-
Create a powerful connection with a home services marketing agency that actually understands how leverage a beautiful custom website, SEO / content marketing to get more leads, ppc advertising strategies they’ve learned from working with 100’s of home improvement services companies.
-
Constantly pushing getting more reviews on all marketing channels to showcase your high quality services, and utilizing those through your website and your paid advertising.
We’d love to help accelerate your home services digital marketing strategy, get you more and better qualified leads, and help you get higher on search results.
Every single day, more and more homeowners find home service companies through local search in your service area.
If you’d like Hook Agency to help you get more new customers through SEO, Content Marketing, Business Listings, Paid Ads, and helping you get more and more satisfied customers – we’d love to help.
We generally only work with the best of the best though – so ask yourself… is that you?
Are You a Home Service Business Who Wants to Increase Your Qualified Leads?
Contact Us Now100+ 5-Stars

Award-Winning

Industry-Vetted